The Original WordPress Code Snippets Plugin
AI-enhanced code snippet management with cloud syncing and intuitive customisation features to help you create a pixel-perfect website.
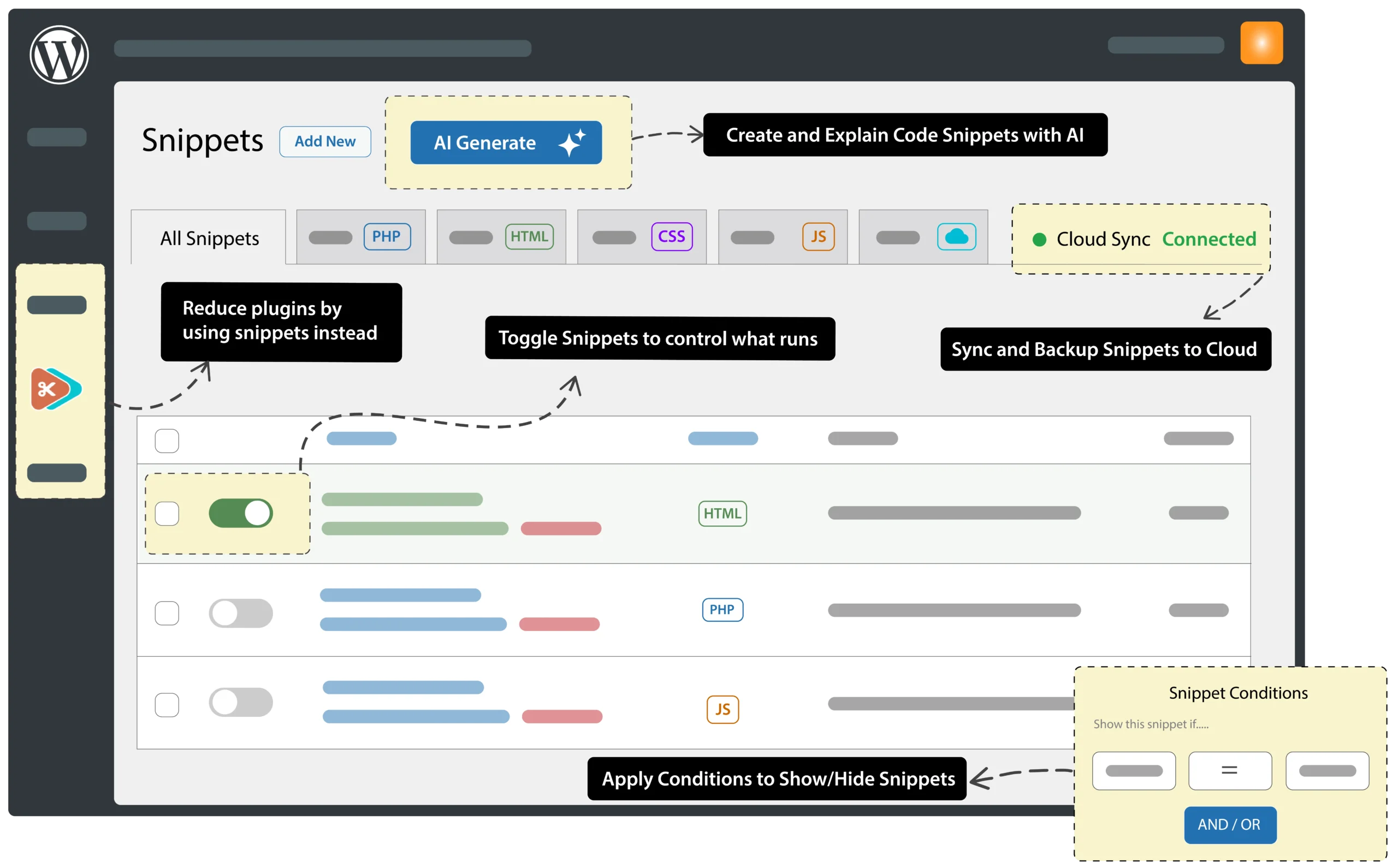
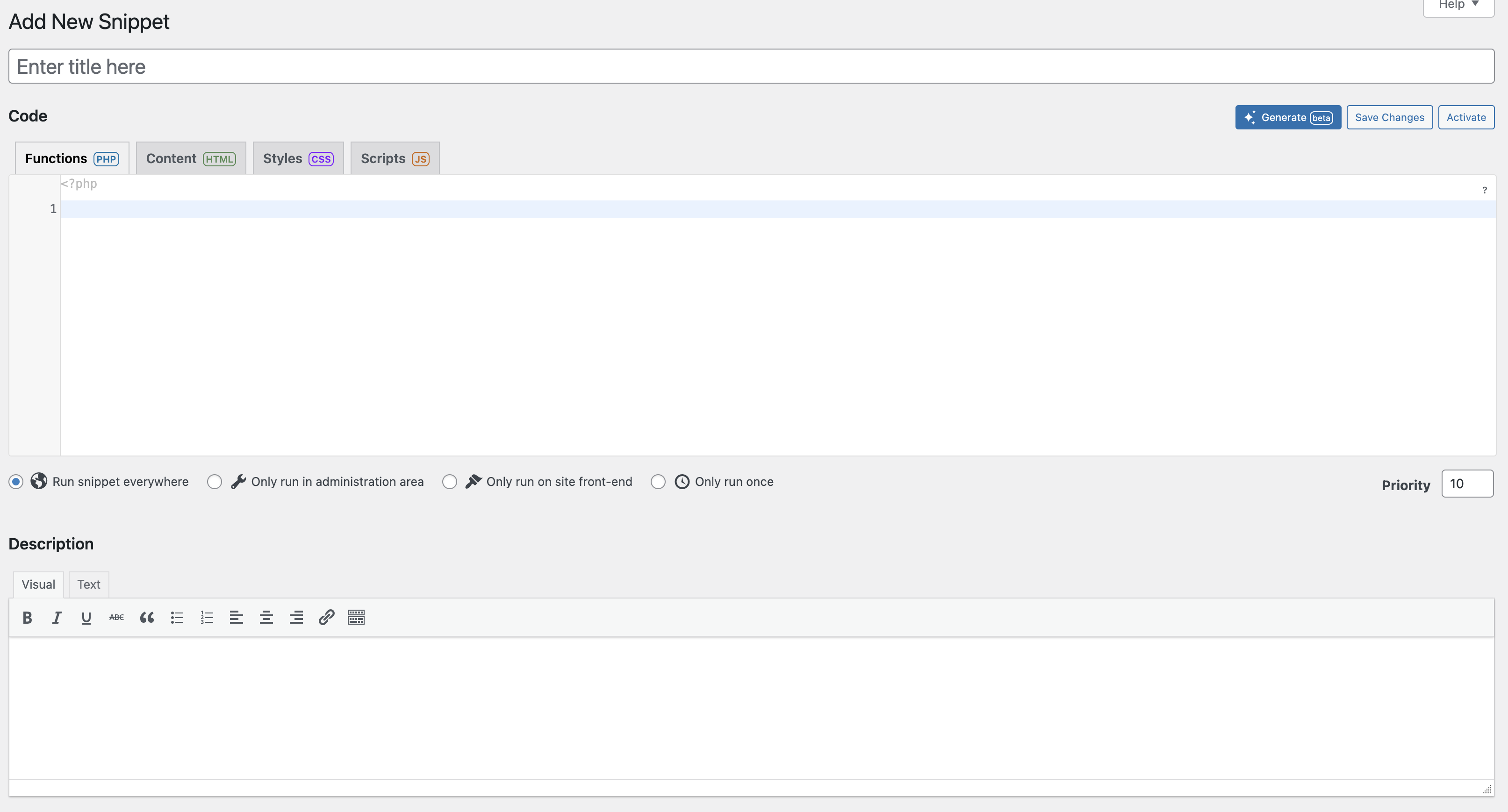
Toggle Snippets
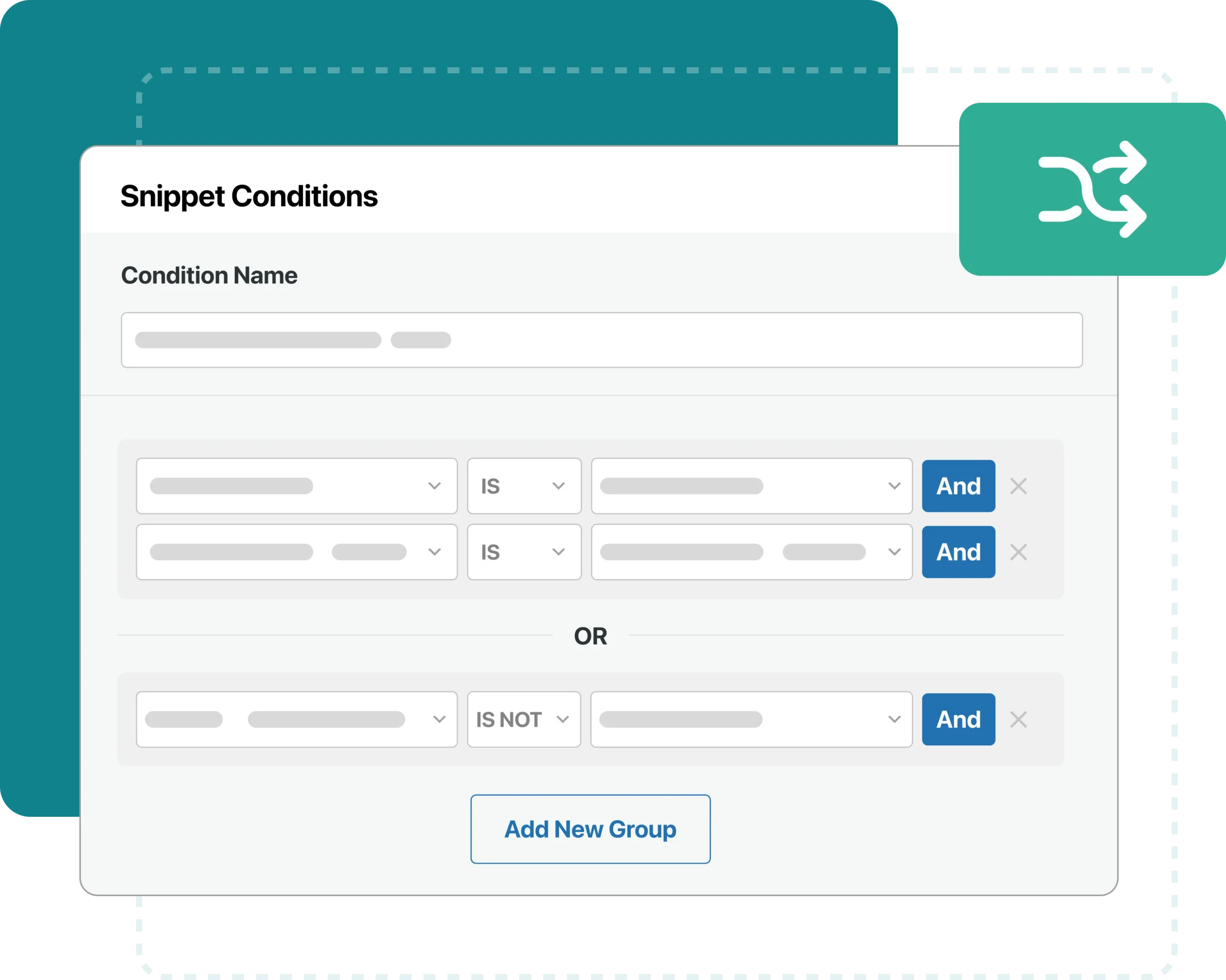
Control what runs
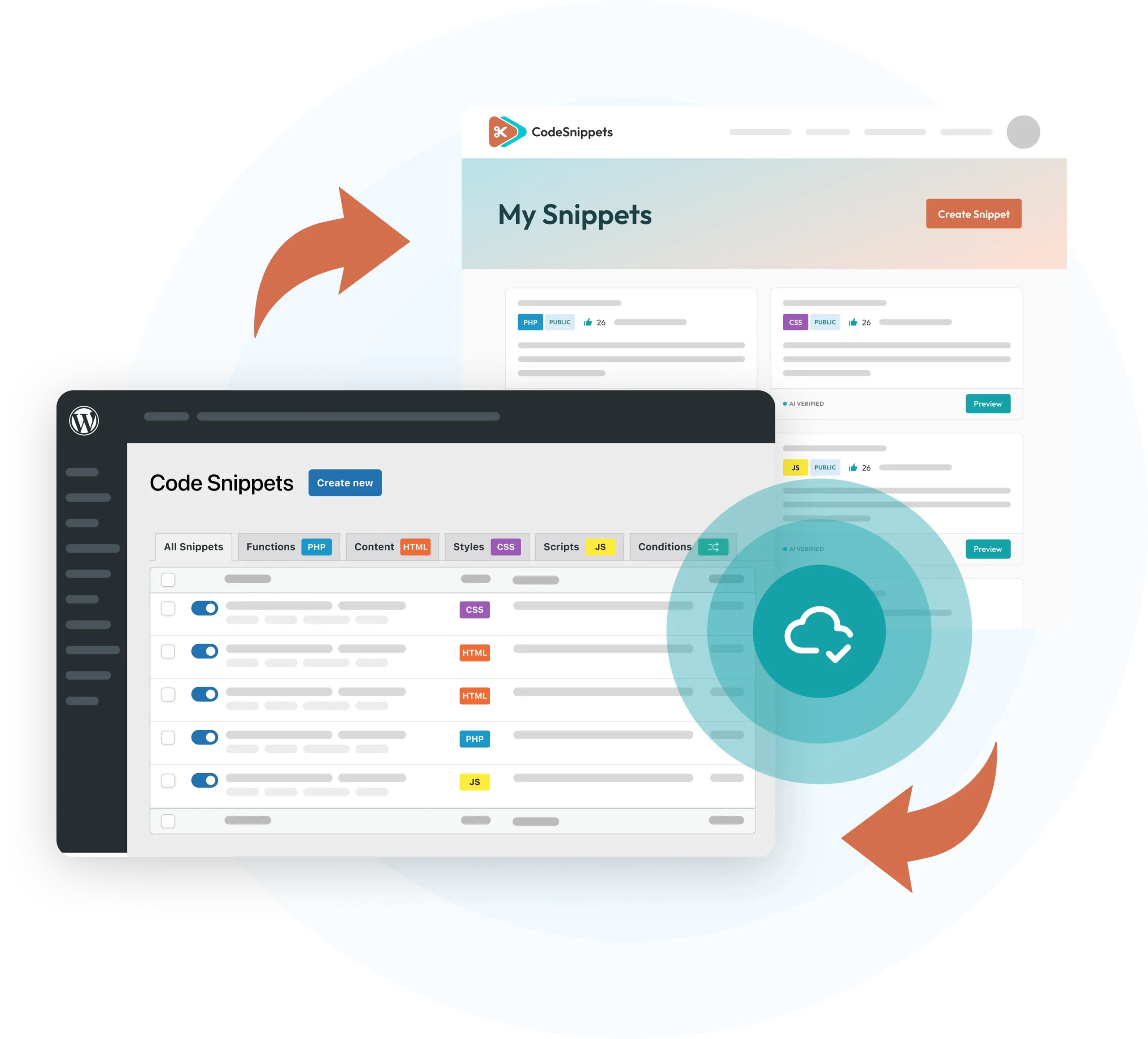
Cloud Sync
Backup and Sync
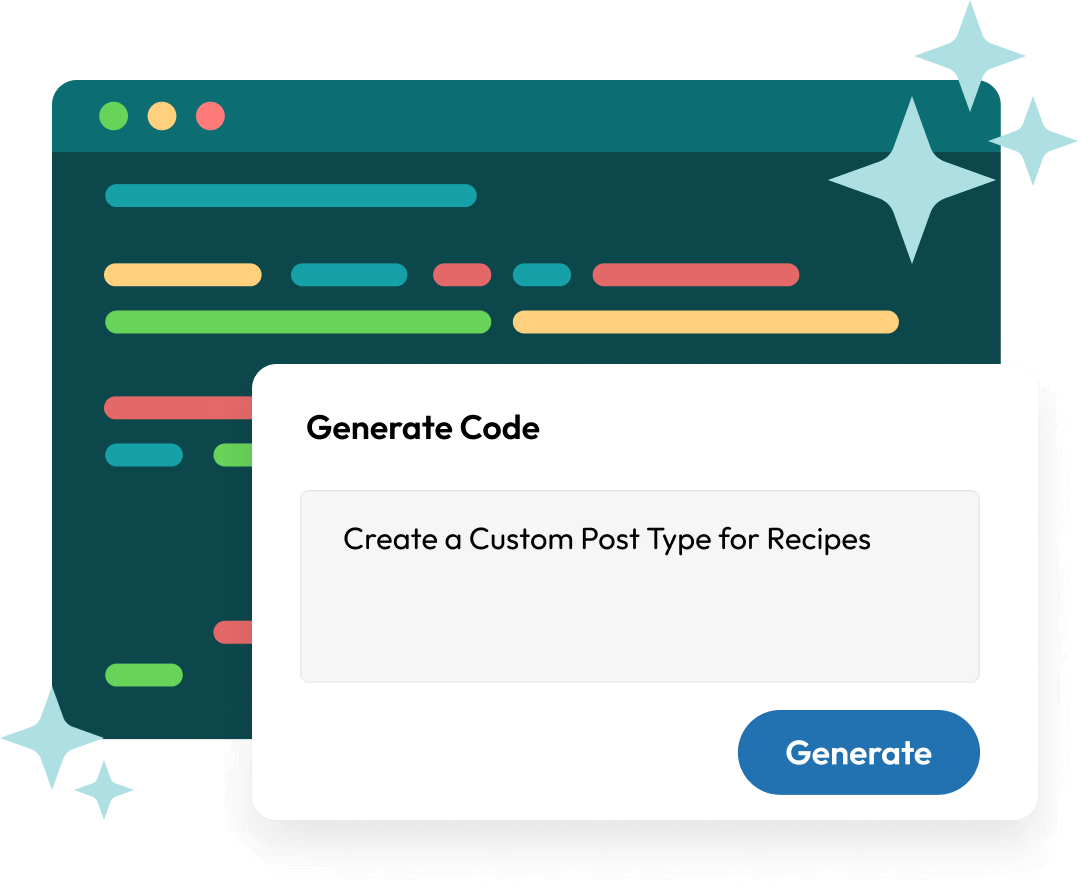
AI Generate
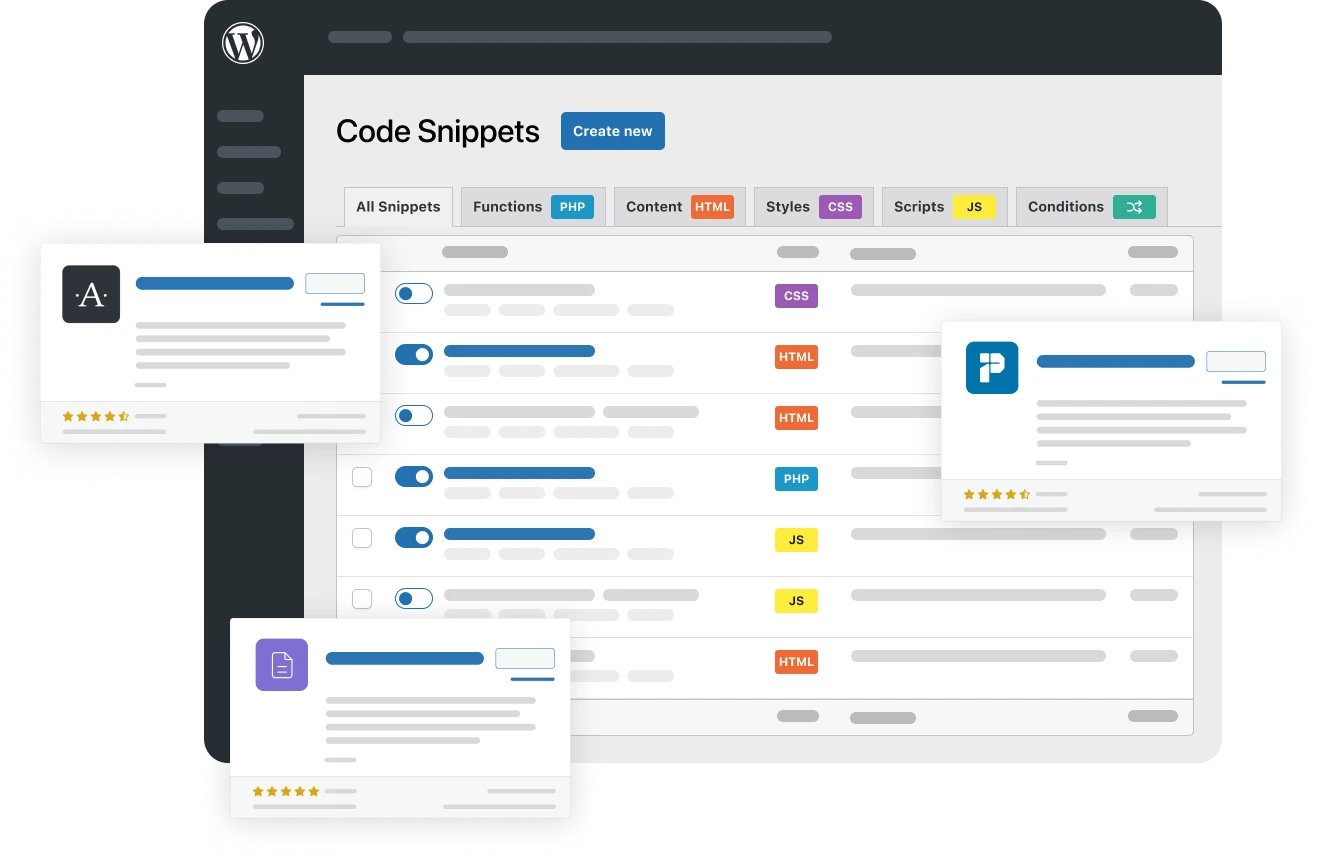
All snippet types
Reduce Plugins
Use snippets instead
Easy to use
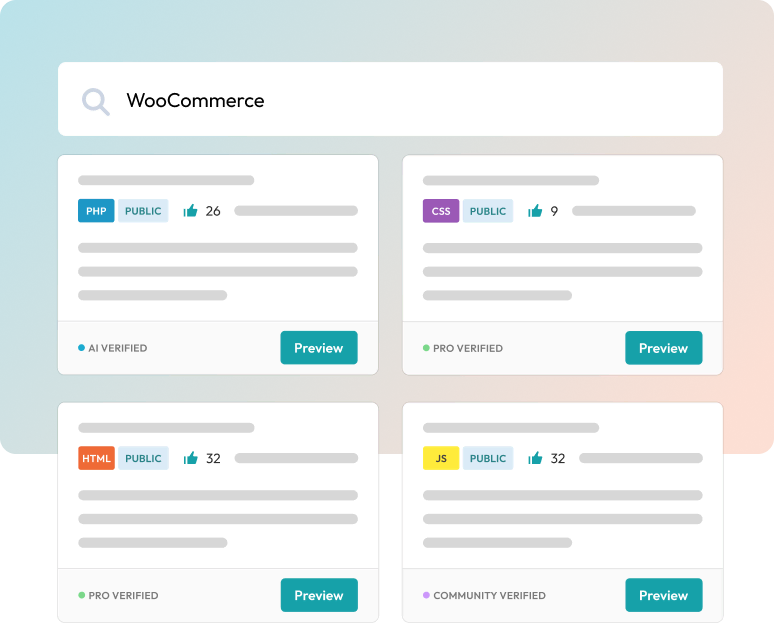
All in one place
Secure
Safe and secure